Layout Snippets
We utilize Bootstrap’s grid system which uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully responsive.
Snippets from the "Layout" category help you create responsive rows and columns for content.
Use On Pages
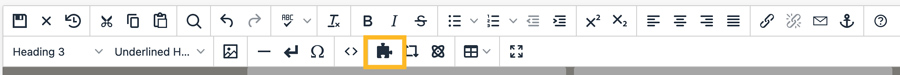
Click the snippet Icon in the WYSIWYG toolbar.

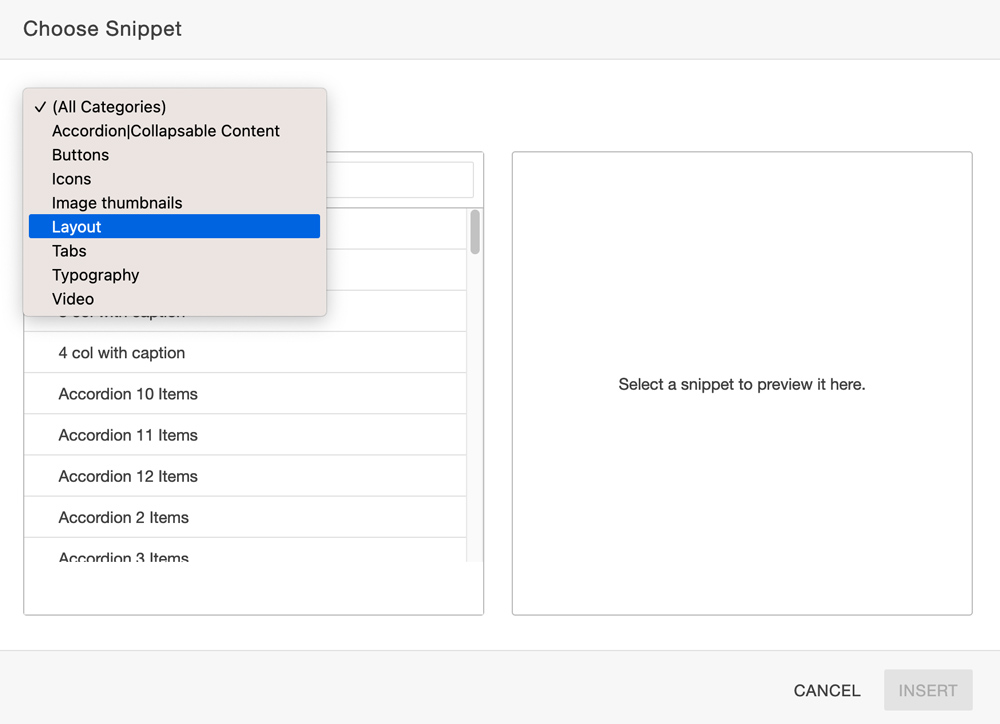
Select "Layout" from the "Category" drop down

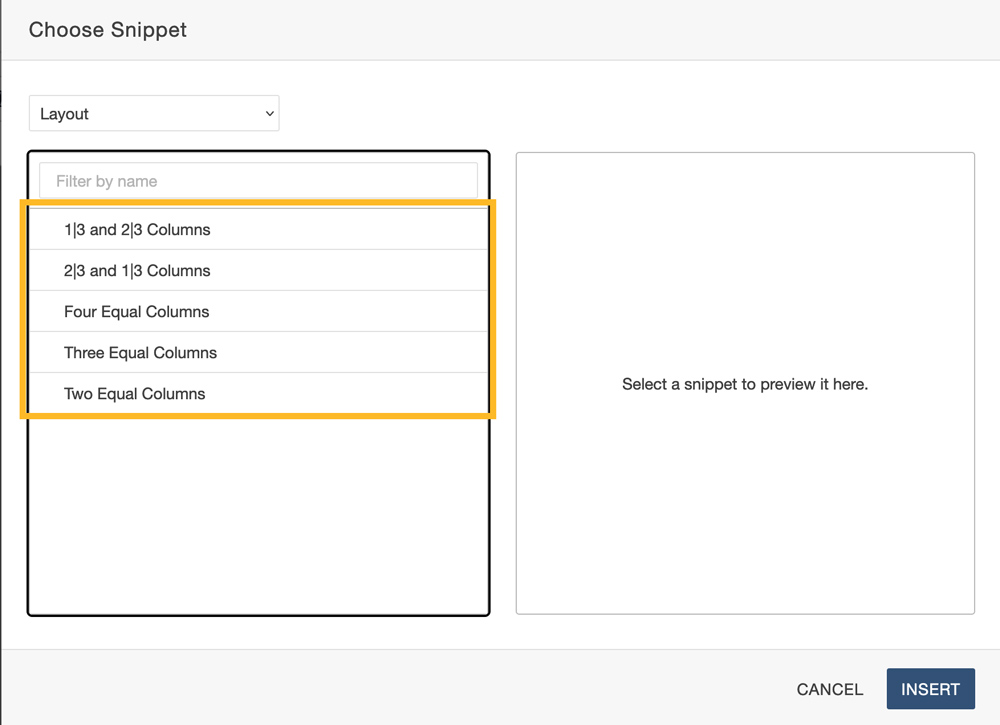
Select the layout type you need

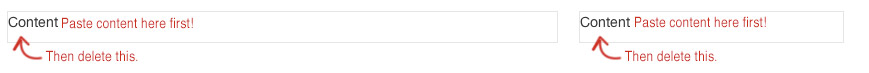
Because snippets include extra html you must take care when using them. The editor will sometimes delete html that it thinks you don't "need." One way to ensure the extra html stays intact is to paste your content after the word "Content" and then delete the word content. If you try to delete the word "Content" first you run the risk of the editor thinking you don't need the surrounding html.

Examples
2/3 and 1/3 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus. Cras libero lorem, rhoncus in orci sed, adipiscing hendrerit nunc. Vestibulum eget suscipit ipsum. Curabitur erat tortor, imperdiet nec nulla vitae, posuere tempor nibh. Etiam urna sapien, molestie aliquet libero non, pretium euismod nisl. Nam dapibus cursus tellus, id sagittis eros lacinia at. Donec eu luctus diam. Vestibulum in diam odio. Etiam at lacus non justo lacinia condimentum sit amet ut mi. Quisque a malesuada elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus.
1/3 and 2/3 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus. Cras libero lorem, rhoncus in orci sed, adipiscing hendrerit nunc. Vestibulum eget suscipit ipsum. Curabitur erat tortor, imperdiet nec nulla vitae, posuere tempor nibh. Etiam urna sapien, molestie aliquet libero non, pretium euismod nisl. Nam dapibus cursus tellus, id sagittis eros lacinia at. Donec eu luctus diam. Vestibulum in diam odio. Etiam at lacus non justo lacinia condimentum sit amet ut mi. Quisque a malesuada elit.
Four Equal Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum.
Three Equal Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa.
Two Equal Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porta orci dolor. In et porttitor magna, a porta arcu. Proin dictum pulvinar elementum. Proin mattis, quam vel porta ullamcorper, velit ante lobortis leo, quis scelerisque diam eros sed massa. Integer aliquet mi ac malesuada accumsan. Duis ligula sem, lobortis vitae mi ut, congue cursus nunc. In et tincidunt tellus.