Typography Spacing
Understanding and adjusting typography spacing with examples
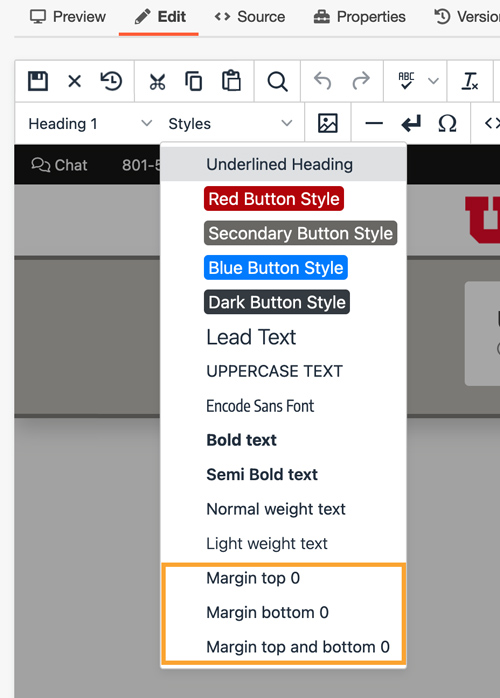
Sometimes, you may need to adjust or override the vertical spacing of typographical elements to achieve the desired layout. Below are examples of the spacing utilities available in the WYSIWYG toolbar to help you manage spacing effectively.

Heading Spacing
Headings use margins to create vertical spacing, with the default top margin being larger than the bottom margin. Below are examples of how spacing can be adjusted for headings.
Headings that have had their top margin set to 0:
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Headings that have had their bottom margin set to 0:
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Headings that have had their top margin set to 0 AND bottom margin set to 0:
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Paragraph Spacing
Paragraphs use a bottom margin for vertical spacing by default. Below is an example of how you can adjust the spacing for paragraphs.
Headings that have had their bottom margin set to 0:
This is normal paragraph spacing.
This is the next paragraph with standard spacing.
This paragraph’s bottom margin has been removed using “Margin Bottom 0.”
This paragraph retains the default spacing.