Typography
Documentation and examples for Marriott Library themed typography, including global settings, headings, body text, lists, and more.
Headings
All HTML headings, <h1> through <h6>, are available.
h1 Marriott heading
h2 Marriott heading
h3 Marriott heading
h4 Mariott Heading
h5 Marriott Heading
h6 Marriott Heading
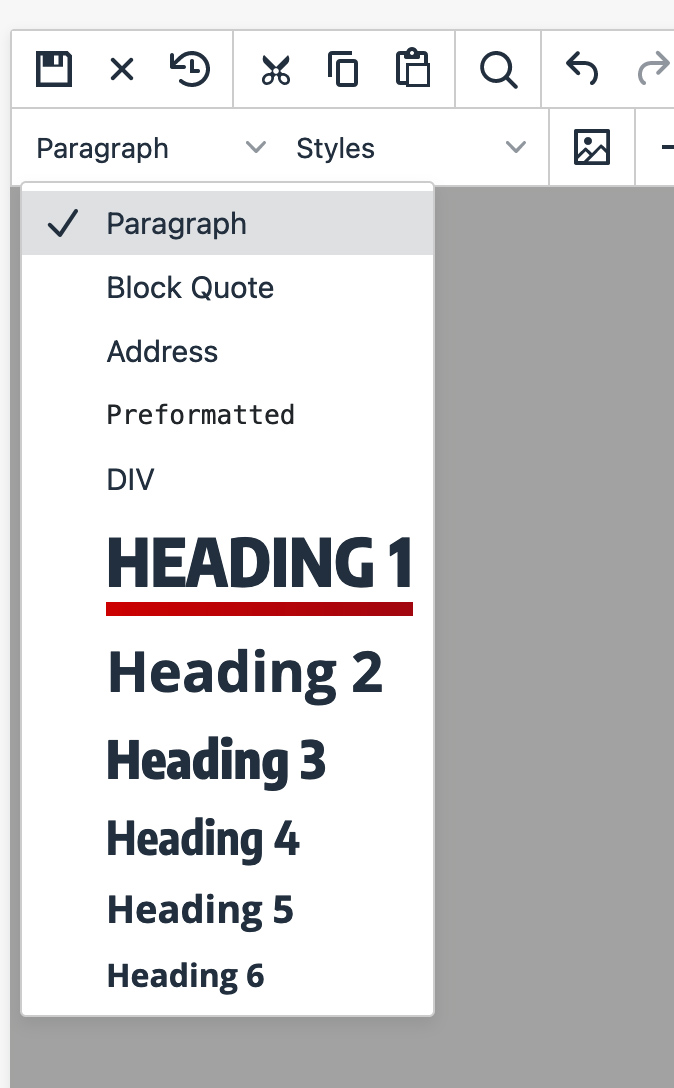
Apply headings by selecting text and choosing a heading option from the WYSIWYG toolbar.

Lists
- This is a list item.
- And another one.
- Nested list
- And another one.
Custom Styles & Text Utilities
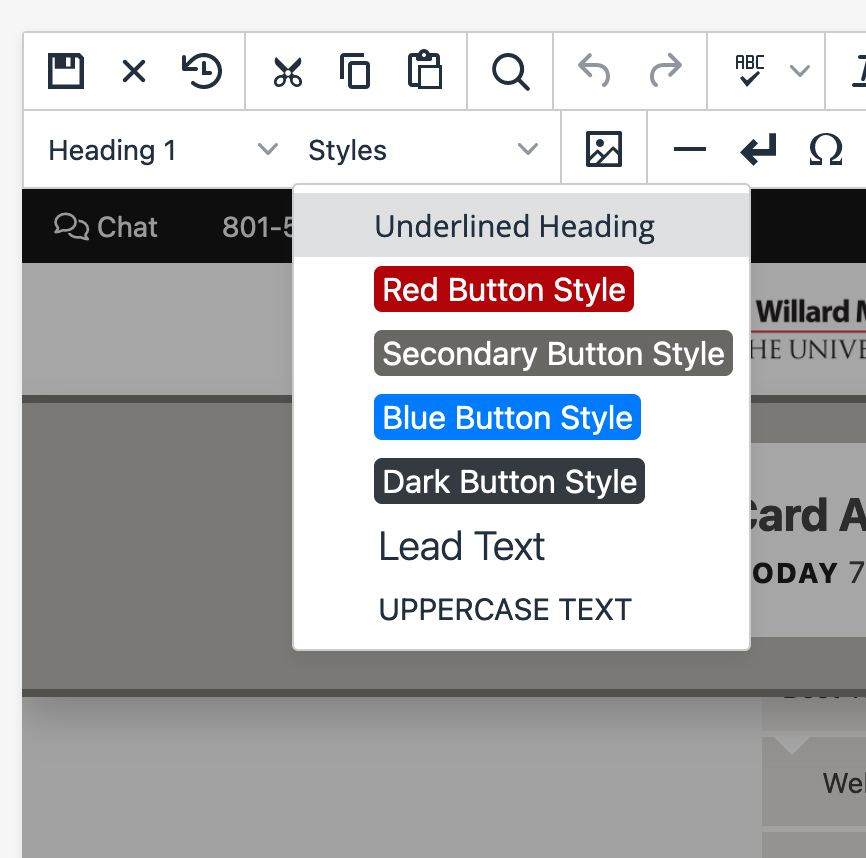
Sometimes custom styles and advanced typography elements are needed. In these cases you can apply pre-defined Marriott styles to text and links from the WYSIWYG toolbar.

- Underline Heading - only works with h2 and h3
- Red Button Style works well on links (apply style first then the link)
- Secondary Button Style - works well on links (apply style first then the link)
- Blue Button Style - works well on links (apply style first then the link)
- Dark Button Style - works well on links (apply style first then the link)
- Lead Text - Larger font size for making a paragraph stand out.
- Uppercase Text - Make text all uppercase
- Encode Sans Font - Use Encode Sans font (best with headings)
- Bold Text - Force bold text weight (can override heading font weights)
- Normal Text - Force normal text weight (can override heading font weights)
- Light Text - Force light text weight (can override heading font weights)